Веб-дизайн Тенденции
Адаптивный дизайн

Без него никуда, 50 % посетителей сайта заходят с планшетов, мобильников и других гаджетов. Может быть, у вас есть действительно веская причина не использовать адаптивный дизайн? Я в этом сомневаюсь. За последние несколько лет дизайн , адаптированный под все гаджеты стал новым стандартом для веб-дизайна. Все больше и больше сайтов предпочитают идти в ногу со временем.
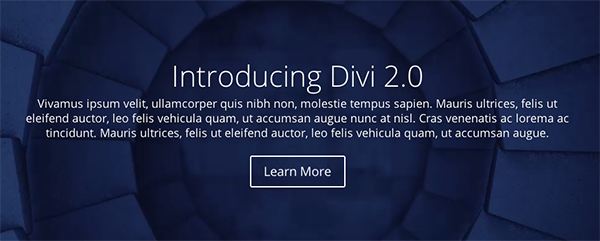
Прозрачные кнопки

Прозрачные кнопки являются характерной особенностью дизайна 2015 - и это понятноу. Они минималистичные, стильные, с анимацией наведения, поэтому они приносят пользователям. Эта тенденция продолжится и в 2016 году; особенно с учетом того, насколько хорошо они смотрятся напару с большими фоновыми изображениями и видео
Больше внимания Типографике

Использование нестандартных шрифтов - привлекает внимание посетителя. Google Fonts предлагает довольно большой набор бесплатных шрифтов, что позволяет не увеличивая стоимость дизайна, использовать красивый шрифт. Это дает больше свободы для дизайнеров, работающих с небольшими бюджетами.
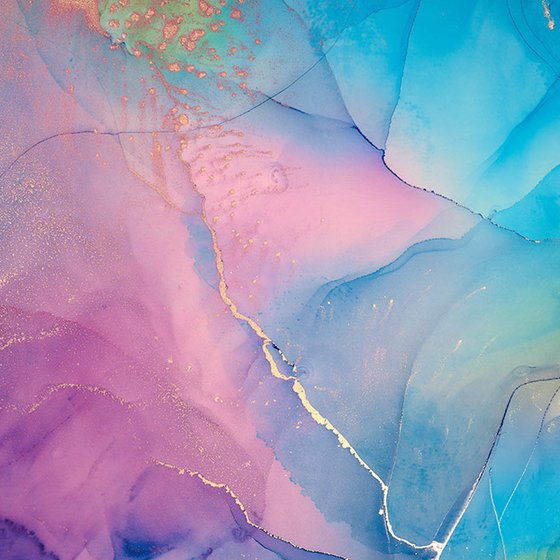
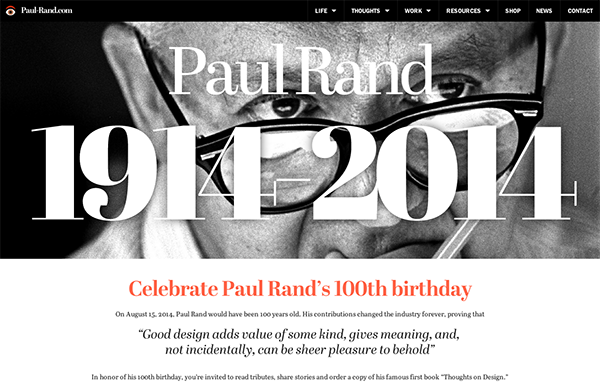
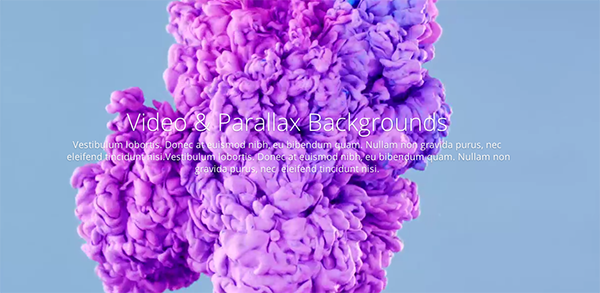
Большие, красивые фоновые изображения и Видео, и конечно parallax эффекты

Еще одним из основных трендов и хитом 2015 являются крупные, красивые фоновые изображения и видео. Один из самых простых способов сделать ваш сайт эффектным - большая фоновая картинка или слайдер, или видео на весь первый экран.
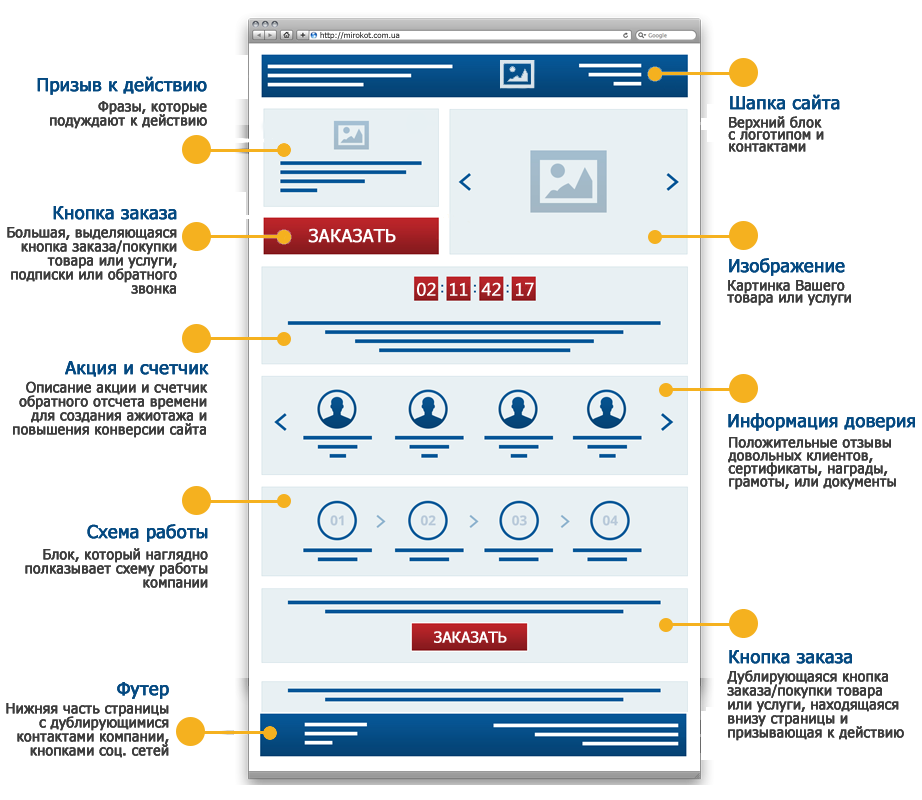
Прокрутка, а не клик - стиль landing page

Мобильный интернет продолжает расти, и веб-дизайн продолжает меняться в сторону более эффективного и приятного мобильного стиля, прокрутка продолжает доминировать над кликами. Это более интуитивно, проще сделать, сокращает время загрузки и позволяет более динамично взаимодействовать пользователю с веб-сайтом.
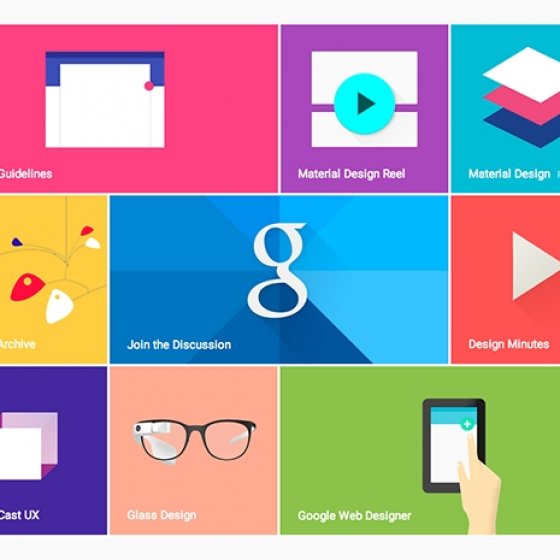
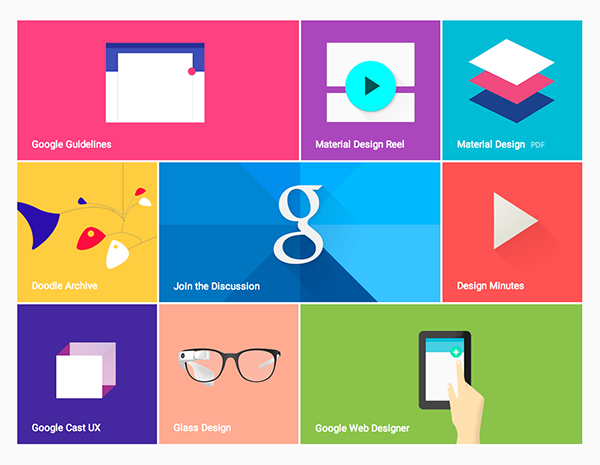
Плоский дизайн

Как говорится , без комментариев, кому-то нравится, кому-то нет, но он в тренде.
Тематические статьи